
Kanban Board 🧙♀️
Emir Inan / October 8, 2024
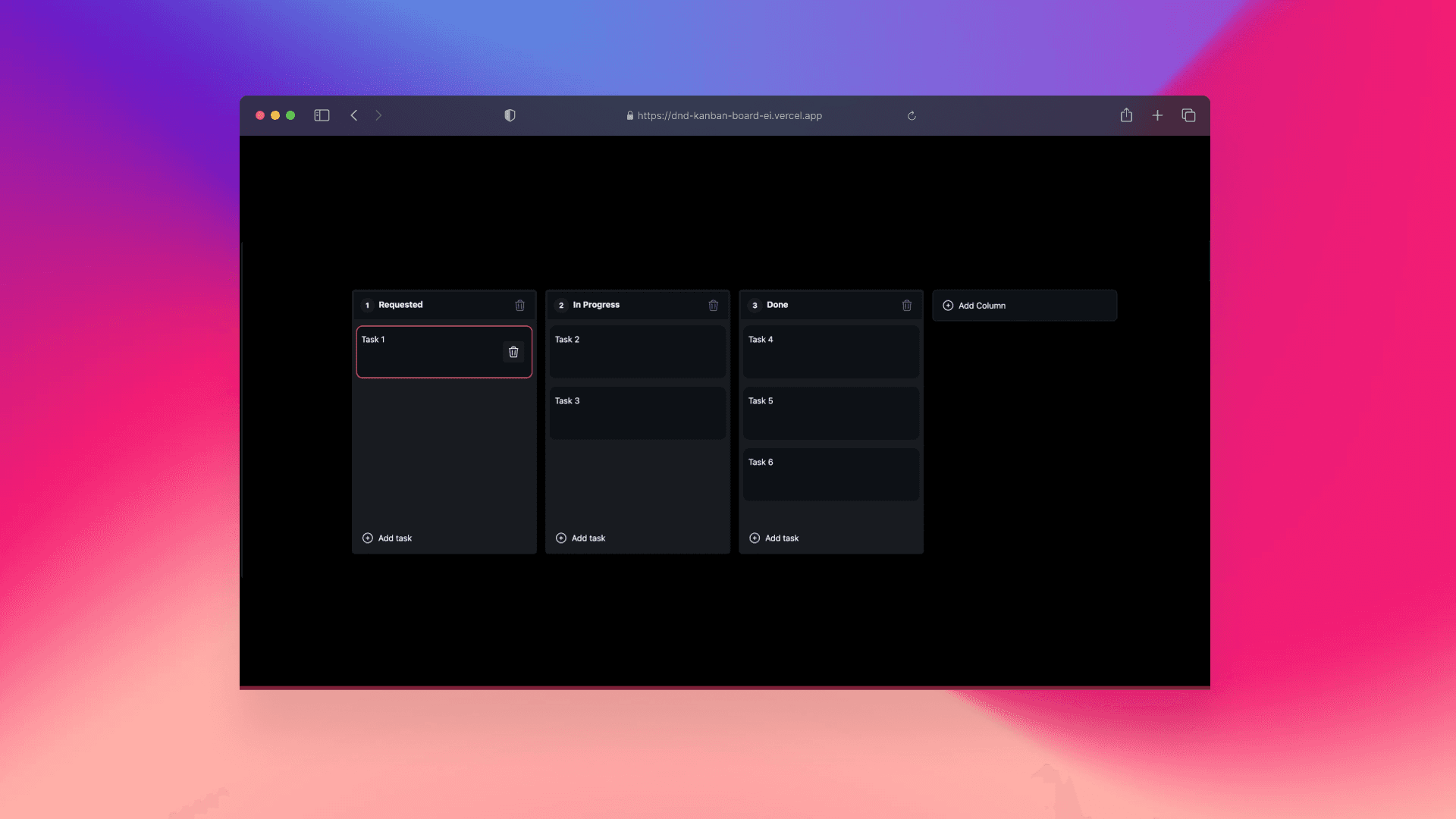
This is a simple kanban board project built with React, dnd-kit and zustand.
Technologies
- React: A JavaScript library for building static and dynamic websites.
- Tailwind CSS: A utility-first CSS framework for building custom designs.
- dnd-kit: A modern drag & drop toolkit for React.
- Zustand: A state management library for React.
- Vercel: A cloud platform for static sites and serverless functions.
Getting Started
To get started with this project, you can clone the repository and install the dependencies:
git clone `https://github.com/emirinan/dnd-kanban-board`
cd dnd-kanban-board
npm installOnce the dependencies are installed, you can run the development server:
npm run devThe development server will start at http://localhost:3000.
Deployment
To deploy this project, you can use Vercel. You can link your GitHub repository to Vercel and deploy the project with a single click.